| |
Tips voor een betere usability van uw webwinkel
Gepubliceerd op 18 juni 2008
Door: Elja Trum, e-business consultant

De usability van een webwinkel gaat over het gemak waarmee een bezoeker zijn weg kan vinden op uw online shop. Het gebruik van de website moet zo gemakkelijk zijn dat de bezoeker goed kan vinden wat hij of zij zoekt. Ook het plaatsen van een bestelling moet geen enkel probleem opleveren. Usability op een webwinkel is vaak eenvoudig met kleine ingrepen aanzienlijk te verbeteren en kan snel extra bestellingen opleveren.
In de praktijk zullen namelijk veel bezoekers afhaken omdat de webshop onduidelijk is en de bezoeker zijn weg niet kan vinden. Zodra een bezoeker gefrustreerd raakt omdat de webshop niet werkt zoals hij verwacht is de kans erg groot dat hij bij uw concurrent gaat kijken.
Webshop design
Het belangrijkste onderdeel voor een goede usability is het design van de webwinkel. Zorg ervoor dat de verschillende onderdelen op de site aanwezig zijn waar de bezoeker ze verwacht. Een menu aan de linkerkant van het design en een zoekvenster in de rechterbovenhoek bijvoorbeeld.
Voorkom dat het design van de site afleidt van de functionaliteit. Het is natuurlijk prettig wanneer een webshop er gelikt uit ziet, maar als de bezoeker daardoor niet het product kan vinden waarvoor hij op de website komt maak je geen omzet.
Een goede manier om usability met design te combineren is het gebruik van een opvallende steunkleur in het design voor de belangrijkste knop op een pagina. Deze knop is uiteraard de klik naar een volgende stap in het bestelproces, bijvoorbeeld 'Plaats in winkelwagen' of 'inloggen'.

Bestelproces
Kijk extra kritisch naar het bestelproces op de webwinkel. Bij deze laatste paar pagina's voordat de bestelling geplaatst wordt luistert het allemaal nog net iets kritischer.
Zorg er bijvoorbeeld voor dat de transportkosten geen verrassing zijn voor het laatste moment. Wanneer uw bezoeker op het punt staat iets te bestellen en er blijkt onverwachts € 12,50 aan transportkosten bij te komen, dan kan dit een goede reden zijn om geirriteerd af te haken.
Hetzelfde geldt voor de betaalmogelijkheden. Door meerdere betaalmogelijkheden aan te bieden (en deze duidelijk te communiceren op uw webshop) voorkomt u dat de klant er op het laatste moment achter komt dat hij alleen per creditcard kan betalen.
Plaats ook geen afleidende onderdelen op transactie pagina's. Wanneer een bezoeker eenmaal besloten heeft de bestelling af te ronden wilt u hem niet aan het twijfelen brengen met alternatieven of andere aanbiedingen. Behoud de herkenbaarheid van uw webshop, maar versober deze zodat de bezoeker weinig afhaakmogelijkheden heeft.
De locatie waar de 'afleidende' marketing elementen stonden gebruikt u nu om de klant juist gerust te stellen. Vertel over het goede service niveau dat u biedt na een bestelling. Vertel bijvoorbeeld over de klantenservice die bereikbaar is voor vragen over de order, hoe eenvoudig het is om ook na het plaatsen van een bestelling nog producten aan de order toe te voegen of de handige track-and-trace mogelijkheid van de transporteur.
Zoeken en vinden
Veel bezoekers maken gebruik van de interne zoekmachine op een webwinkel om te vinden wat ze zoeken. Deze zoekmachines moeten dan natuurlijk wel het gewenste resultaat geven. Richt u bij de resultaten voornamelijk op uw producten, maar vergeet niet ook overige resultaten weer te geven. Mocht iemand zoeken op bijvoorbeeld 'betalingsmogelijkheden' dan wilt u hier ook antwoord op kunnen geven.
Lees ook onze 10 tips voor interne zoekmachines.
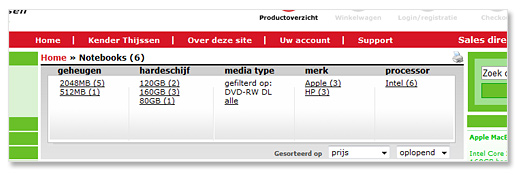
Vooral wanneer uw webwinkel veel producten bevat kan het aantal resultaten overweldigend zijn. Bied dan mogelijkheden de resultaten te sorteren en te filteren. Dit geldt overigens niet alleen voor de zoekresultaten; sorteren en filteren zijn ook prettige methodes om de weergave van productcategorieën te verbeteren.

Let op de details
Usability zit voor een groot gedeelte in de details. Kleine verbeteringen maken dat een site veel prettiger kan gaan werken. Denk bijvoorbeeld aan het automatisch actief maken van het eerste invoerveld in een formulier. Dat scheelt de bezoeker een muisklik om het veld actief te maken.
Zorg ook voor duidelijke teksten en icoontjes bij knoppen. Een webwinkel heeft natuurlijk als doel producten te verkopen. Wanneer een bezoeker een product bekijkt zou een 'Bestel'-knop altijd zichtbaar moeten zijn.
Kopieer
Bezoek de grote en goed lopende webwinkels die u kent. Wat maakt het prettig om te winkelen bij Bol.com, Wehkamp, Albert Heijn of Amazon?
Deze grote partijen hebben tonnen gestopt in het optimaliseren van hun webwinkels. Door even na te denken over de keuzes die zij gemaakt hebben en door zelf te kijken wat u prettig vindt werken kunt u een boel van deze optimalisaties overnemen. Bekijk ook de winnaars en genomineerden van de Usability Awards.
Test
Usability is redelijk eenvoudig te testen. Laat iemand die de website nog niet eerder gezien heeft een bestelling plaatsen terwijl je mee kijkt. Probeer iemand te vinden die wel binnen de doelgroep van de webshop valt en test bij voorkeur bij de testpersoon thuis. Daar is de tester op zijn gemak en wordt de website tevens bekeken op een andere computer met eigen instellingen zoals een specifieke schermresolutie en browser.
Het kan verrassend zijn welke simpele dingen er niet begrepen worden of welke foutjes er aan het licht komen. Zelf zit u tijdens het ontwikkelen van uw webwinkel zo in het proces dat dit soort punten niet meer opvallen. Een frisse blik wijst u op tekortkomingen die eigenlijk vanzelfsprekend zijn.
U kunt ook 'live' de gevolgen van een aanpassing testen op uw webwinkel. Voer een verandering in de usability door en houdt in de gaten wat de gevolgen zijn. Maak hierbij indien mogelijk gebruik van A-B testing. Verschillende bezoekers krijgen dan verschillende pagina's (of pagina elementen) te zien en aan de hand van statistieken ziet u welke optie de meeste conversie heeft.
Met behulp van A-B testing kunt u constant bezig blijven met het optimaliseren van uw webwinkel op usability (en eventueel ook marketing). U herhaalt de cirkel van optimaliseren, meten en evalueren.

Conclusie
Het verbeteren van de usability van uw webshop zorgt ervoor dat bezoekers het gebruik van uw webwinkel als prettig ervaren. Dit gebruiksgemak maakt het voor de bezoekers eenvoudiger een bestelling te plaatsen en voorkomt dat potentiële klanten te vroeg afhaken en hun bestelling niet afronden. Houd de resultaten met behulp van statistieken nauw in de gaten om te controleren of uw veranderingen inderdaad het gewenste positieve resultaat hebben. Probeer zoveel mogelijk drempels weg te halen.
------------
Directshop webshops zijn met bovenstaande uitgangspunten ontwikkeld. Neem vrijblijvend contact op voor een demo of een oriënterend gesprek. Bovenstaande punten worden u graag nader toegelicht.
|
|

Directshop ontwikkelt professionele webshop oplossingen. Start ook een hoogwaardige webshop van Directshop, want u wilt toch ook succesvol verkopen via internet.
Aanmelden nieuwsbrief
|
| |
|
|